レスポンシブサイトを作る時、このような指定をしている人は多いと思います。
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
これはビューポートのサイズをデバイスに合わせて、初期表示を等倍で表示させる。と言った指定になります。この場合、スマホのウィンドウサイズは何ピクセルと想定してコーディングしたらいいでしょうか。
例えば私が持ってるiPhone11Proだと、ビューポートのサイズは375pxになります。iPhoneってRetinaディスプレイなのにそんなちっちゃくなるの?って感じですよね。その仕組みについて整理しながら書いていこうと思います。
Retinaディスプレイは、100〜160ppi程度であった従来のディスプレイ解像度の、およそ倍の解像度、高画素密度のディスプレイを指す名称である。
Wikipediaより
ちなみにviewportについては、こちらに詳しく書いてますのでご覧ください。
理解しておきたい、デバイスピクセルとcssピクセル
「px(ピクセル)」という言葉には2種類の意味があります。
デバイスピクセル(=画面解像度)
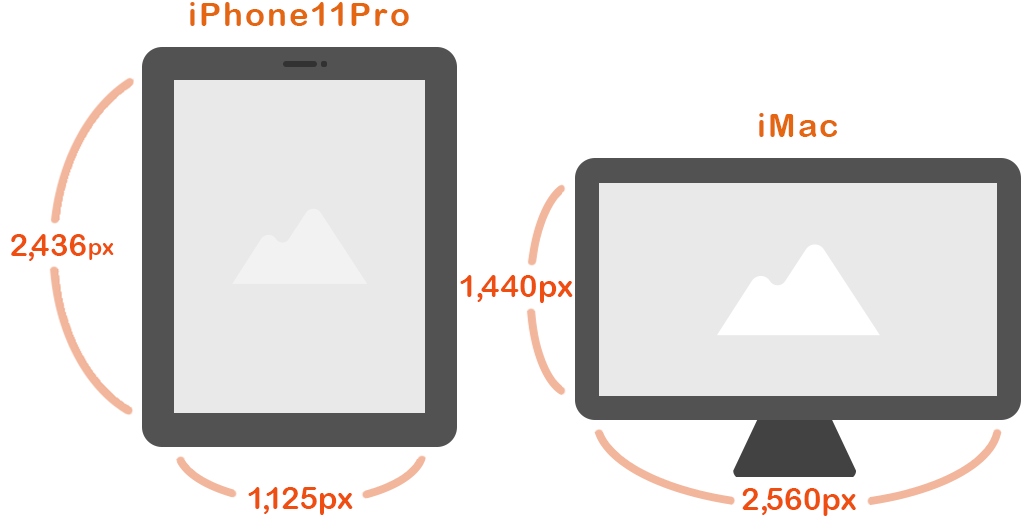
これはディスプレイ解像度を指します。デバイスの物理的なピクセルの数です。例えばiPhone11Pro(横幅7.14cm)であれば1,125 × 2,436px。そしてわたしが使ってるiMac(横幅65.0cm/古いからRetinaじゃない)は2,560 × 1,440px。

でも、iPhone11Proの横幅はiMacと比べるとかなり小さく1/9程しかないはずなのに、なぜデバイスピクセルは約半分もあるんでしょうか。
1ピクセルの大きさは具体的に決まってない!
例えば2012年に一番最初に発売されたスマホ「GALAXY Note SC-05D」は、横幅8.3cmでデバイスピクセル800×1280px。iPhone11Proの方が物理的に1cmほど小さいのに、デバイスピクセルは300pxほど増えてます。この事から、デバイスピクセルが横幅(cm)に比例していない事が理解できます。
高解像度化に伴い、年々様々なデバイスのピクセル数が増えていってます。つまり、詰まってきてると言った方がわかりやすいかも!
高解像度はピクセル数が多い、低解像度はピクセル数が少ない、という事です。なるほど。でも、あれ?
そこで「cssピクセル」の出番です!
cssピクセル
従来1デバイスピクセル=1cssピクセルだったのが、Retinaディスプレイなどの高解像度ディスプレイの登場により、そうは行かなくなってきました。このままだと文字サイズや画像サイズも小さくなり、Webサイトはどんどん見づらくなってしまいます。
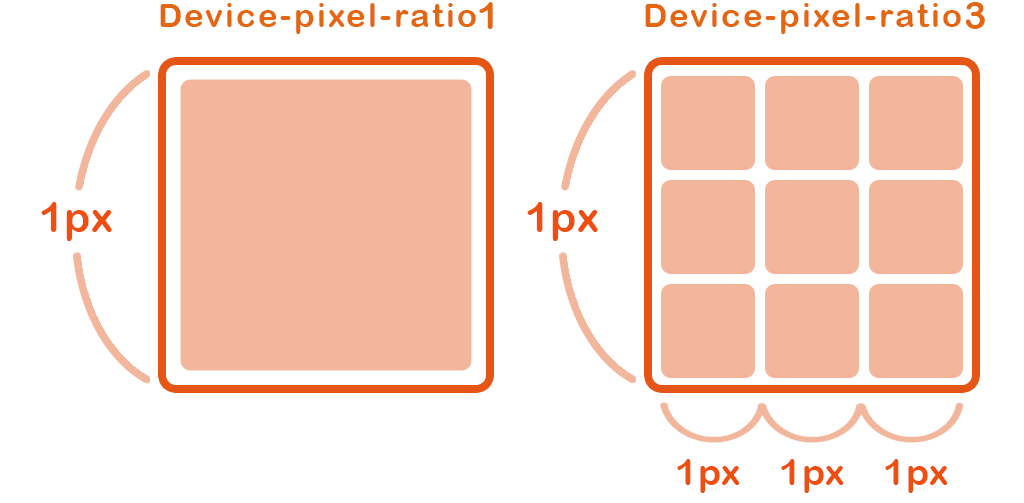
そこで表示に差が出ないよう、1つの擬似的なピクセルに対して複数のデバイスピクセルを入れてしまおう、というのがcssピクセルになります。Retinaなどではないデバイスのブラウザでは特に処理されません。Retinaディスプレイ搭載デバイスのブラウザによって処理され、各デバイスによって若干異なります。
そして1つのcssピクセルにデバイスピクセルが何個入ってるかが「デバイスピクセル比(Device-pixel-ratio)」になります。

なおAndroid端末では少し仕様が異なり、「dip(density-independent pixels)解像度」がcssピクセルに値するらしいです。
【Android】いまさら聞けないdp入門 – Qiita
またこちらでは、アクセスしたデバイスのcssピクセルサイズが確認できるのでご参考に!
Web便利ツール/デバイス情報の確認
各デバイスでのcssピクセルサイズ
私がサイト制作時に参考にしているデバイスの例です。
画像の作成はデバイスサイズに合わせ、コーディングの時はcssピクセルで計算されたウィンドウサイズに合わせてコーディングします。
ただ画像サイズが大きい程読み込みが遅くなるので、できれば視覚的にぼやけないギリギリのサイズで調整したいですね。。
iPhoneのウィンドウサイズ
| デバイス | デバイスサイズ | cssピクセル | デバイスピクセル比 |
|---|---|---|---|
| X / XS / 11Pro | 1,125 × 2,436 | 375 × 812 | 3 |
| 6/ 6s / 7 / 8 / SE(2) | 750 × 1,334 | 375 × 667 | 2 |
こちらでもっと多くの種類のデバイスについて確認できます。
「ポイント」がcssピクセルサイズ、「Retina」がデバイスピクセル比になります。
iPhone/iPad/Apple Watch解像度(画面サイズ)早見表 – Qiita
Android
Androidは使った事がないので、正直あまりよくわかりません。。
ざっくり分けると、320-410dp(cssピクセル)の範囲はマストらしいです。
詳しくは下記をご覧ください。たくさん載ってます。種類ありすぎますね!
2016年発売Android端末のdp解像度まとめ – こやまカニ大好き
まとめ
レスポンシブサイトを作るときには、対象デバイスのcssピクセルでのウィンドウサイズを意識する。
画像はデバイスピクセルでのウィンドウサイズに合わせるが、容量が大きい程読み込み速度に影響するので軽量化を心がける。


高解像度化によってデバイスピクセル数がどんどん増えてくなら、既存の幅で設計しているWebサイトはどんどん小さく見えてしまうのでは?