やりたい事
今回作りたいスライダーの条件はこちらです。
- クライアント自身で簡単に画像を更新できるのが大前提。
- スライダーの設置場所はサイトのトップページ。
- ナビゲーションの●も画像の有無によって自動で増える。
工程は以下になります。
プラグインとか使わず自力で調べながらやってみよう!と思っていじってみたところ難しすぎて断念しました🥺特に画像をデータベースに保存する処理とか全然うまく動かなかった。勉強します・・・。
WordPressのプラグイン、Smart Custom Fieldsを使用すると、functions.phpに自分で膨大な処理を書く事なく、簡単にカスタムフィールドの管理ができます。
まずは下準備としてSmart Custom Fieldsをインストールしておきます。
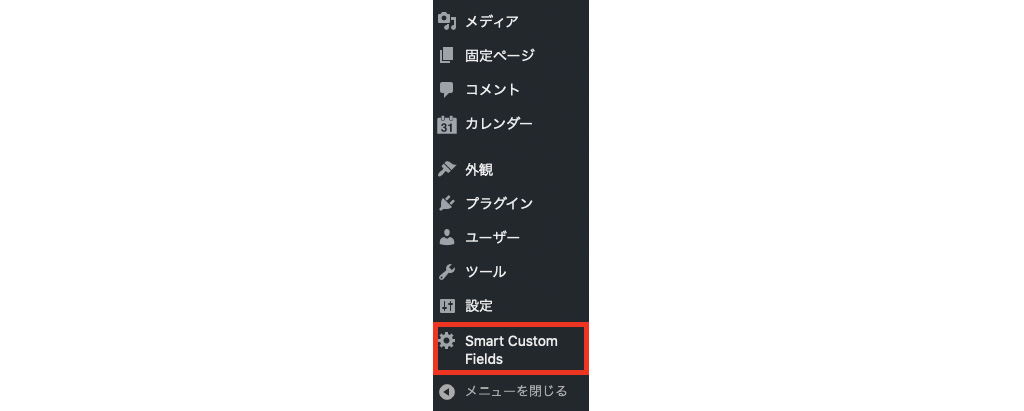
こちらからプラグインをダウンロードして、/wp-content/pluginsの中に格納し有効化しておきます。するとこのようにメニューが追加されます。

使用したスライダー
今回は特にプラグインとかは使ってませんが、出力方法を合わせればslick.jsなど他のスライダーでも実現できるようです。
htmlは後程phpで出力させるので、jsとcssは以下を書いておきます。
js
$(".slider .item:first-child, .slider .dots .dot:first-child").addClass('current');
function slider(condition) {
var current = $(".item.current"),
next,
index;
if (condition >= 0) {
next = $(".item").eq(condition);
index = condition;
} else if (condition == 'prev') {
next = current.is(":first-child") ? $(".item").last() : current.prev();
index = next.index();
}else {
next = current.is(":last-child") ? $(".item").first() : current.next();
index = next.index();
}
next.addClass("current");
current.removeClass("current");
$(".dot").eq(index).addClass("current").siblings().removeClass("current");
}
var setSlider = setInterval(slider, 5000);
$(".dot").on("click", function() {
if ($(this).is(".current")) return;
clearInterval(setSlider);
var index = $(this).index();
slider(index);
setSlider = setInterval(slider, 5000);
});
css
.slider{
position:relative;
width: 100%;
margin: 0 auto 3em;
}
.list{
position: relative;
overflow: hidden;
width: 100%;
padding-bottom: 66.7%;
margin: auto;
}
.item{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: opacity .6s ease-in-out;
}
.item.current{ opacity: 1;}
.item img{
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 20px;
}
.dots{
display:flex;
justify-content: end;
margin-top:10px;
width: 95%;
}
.dot{
display:block;
width:13px;
height:13px;
border-radius:50%;
border: 1px solid #1c4ab7;
outline:none;
padding:0;
background: #fffbf6;
cursor:pointer;
transition: opacity .4s ease-in-out;
}
.dot:nth-child(n+2){
margin-left:9px;
}
.dot.current{
opacity:1;
background: #1c4ab7;
}
Smart Custom Fieldsでスライダー専用の管理ページを作成する
スライダー専用の管理画面を「オプションページ」として作成する事で、クライアントも管理しやすくなります。
オプションページを作成機能を追加する。
functions.phpへ以下を追記します。
SCF::add_options_page( 'トップスライダー', 'トップスライダー', 'manage_options', 'top-slider-options', '', '2' );
()の引数は順番に、
- ページのtitle属性値
- 管理画面のメニューに表示するタイトル
- メニューを操作できる権限
- オプションページのスラッグ(ユニークにする)
- メニューに表示するアイコンのURL
- メニューの位置
となります。今回は5は省略。
メニューの位置を2と入れると、ダッシュボードの下にトップスライダーが追加されているはずです。
出典:オプションページの作成機能等を追加した Smart Custom Fields 2.1.0 を公開しました。 – モンキーレンチ
追加したオプションページの入力項目を設定する
先ほどインストールしたSmart Custom Fieldsメニューをクリックし、新規追加していきます。
タイトルはわかりやすいもので。
表示条件(オプションページ)に先ほど追加した「トップスライダー」が表示されているはずなので選択します。
スライダー画像は複数なので「繰り返し」はON。タイプは画像を選択します。
グループ名は「top_slider_grp」、名前は「top_slider_img」とします。
ラベル、手順、メモ、プレビューサイズは更新者への説明になるので必要であれば入力。
更新ボタンを押して完了!
メニューのトップスライダーを押すと画像の入力項目が表示されているはずです。
スライダー画像の出力処理を書く
functions.phpに以下を追記します。
function add_main_slide() {
/* スライダーに使うスマートカスタムフィールドの値を取得 */
$top_slider_grp = SCF::get_option_meta( 'top-slider-options', 'top_slider_grp' );
/* カスタムフィールドに値があるかチェック(一番目を抽出) */
$top_slider_flg = $top_slider_grp[0]['top_slider_img'];
/* カスタムフィールドに値がある場合にスライダーの処理を行う */
if($top_slider_flg) {
/* スライダーのラッパーと画像リストを生成 */
$output_top_slider = '<div class="slider"><ul class=list>';
/* 画像リストをループ */
foreach($top_slider_grp as $top_slider_img) {
/* スマートカスタムフィールドの画像タイプはアタッチメントIDが入っています。 */
$top_slider_img_id = $top_slider_img['top_slider_img'];
/* アタッチメントIDから画像のURLを取得 */
$top_slider_img_url = wp_get_attachment_url( $top_slider_img_id );
/* 同じくアタッチメントIDから代替テキストを取得 */
$top_slider_img_alt = get_post_meta( $top_slider_img_id, '_wp_attachment_image_alt', true );
/* URLと代替テキストを出力用の変数へ代入 */
$output_top_slider .= '<li class="item"><img src="'.$top_slider_img_url.'" alt="'.$top_slider_img_alt.'"></li>';
}
/* 画像リストを閉じてナビゲーションのラッパーを生成 */
$output_top_slider .= '</ul><div class=dots>';
/* 画像の分だけドットをループ */
foreach($top_slider_grp as $top_slider_img) {
$output_top_slider .= '<button type=button class=dot></button>';
}
/* ナビゲーションとスライダーのラッパーを閉じる */
$output_top_slider .= '</div></div>';
/* 作成したスライダーを出力 */
echo $output_top_slider;
}
}
このコードは以下のページを参考に、ナビゲーションだけ付け足してます。
【WordPress】【jQuery】レスポンシブ対応のスライダー・slickをホームやフロントページなどでも使いたい – expexp.jp
最後にこれを出力したいindex.phpなどに書いたら完了です!お疲れ様でした〜〜!!
<?php add_top_slider();?>